こんにちは、すふぁんです。
おそらくこの記事を観てくださっている方は
ブログに興味がある方や
実際にブログを書きながら
勉強している方が多いと思います。
もしまだブログを初めていない方がいたら
コチラの記事をご覧ください!
誰でも理解できるように解説しています!
そこでそんな方達向けに
覚えるだけでブログのカスタマイズが
かなり豊富になるHTML&CSSを
解説・紹介していきます。
HTML完全未経験者でも
理解してもらえるように
説明しているので
そこはご安心ください。
※この記事内でのHTML&CSSの知識自体は
様々な媒体のブログで活用ができますが
説明自体はWordPressを主軸に行っています。
そこはご了承ください。
HTML&CSSとは
HTMLはHyper Text Markup Languageの略で
簡単にいうと、コンピュータが理解できる
マークアップをする為の言語です。
別名マークアップ言語とも呼ばれます。
それに対してCSSは
Cascading Style Sheetsの略で
HTMLの文字の色を変更したり
各部位の大きさを変更したりなど
主に装飾で使われる言語です。
別名スタイルシート言語とも呼ばれます。
この2つは深く親和性があり
大抵はHTML&CSSと
同時に使われることが多いです。
HTML&CSSを例えると…
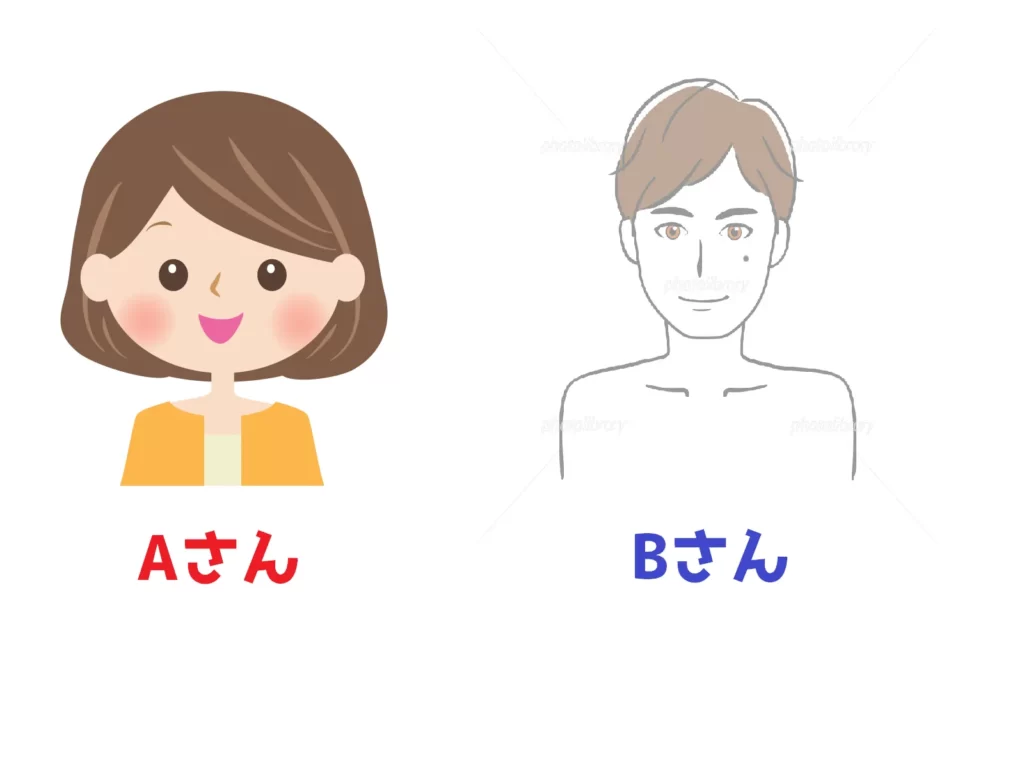
今回は顔の画像で例えてみようと思います。
①HTMLは構造を表している
HTMLは主に構造を表しています。
例えば
Aさんは目の下にホクロがないのに
Bさんには目の下にホクロがあったり
Aさんは女性ですが
Bさんは男性などなど
こういう構造を表しているのがHTMLなのです。

②CSSは色や形を表している
CSSは主に色や形を表しています。
例えば
人間の目や髪って
人それぞれ形が違かったり
様々な色だったりしますよね。
その装飾を表しているのがCSSなのです。
ビジュアルエディターについて
本来であればHTMLじゃないと
コンピューターは読み取ることができないのですが
おそらくこの記事を観てくださっている方は
WordPressで記事を書く時にHTMLを利用せずに
ビジュアルエディターで執筆している方が大多数だと思います。
それはビジュアルエディタ-が
私達が書いた文字を自動的に
HTMLに変換してくれているんです。
ただこのビジュアルエディターは
コードレスにしている事もあり
詳細なカスタムをすることができません。
そこでこの記事が輝いてくるわけです。
ではまず最初に
HTMLのタグを軽く説明しておきます。
※CSSは少し説明が複雑の為
今回はテンプレだけご紹介します。
HTMLタグの基礎
①<○>~</○>で囲む書き方
HTMLを書く時は必ず
タグ <○>~</○>で囲むというルールがあります。
今回は分かりやすいように『○』としましたが
この中に特定のタグを入れ込むことで
HTMLとして機能させることができます。
これは後にまとめて紹介していくので
今はそんなものもあるのか~ぐらいに
思っていただければ大丈夫です。
HTMLタグの例
HTMLコード
<p>
この記事を観て頂き誠にありがとうございます。
</p>プレビュー
この記事を観て頂き誠にありがとうございます。
そして<○><▲>~</▲></○>のように
HTMLタグの中にタグを入れることも可能です。
ルールさえ守れば
タグは何個でも中に入れることができます。
複数タグの例
HTMLコード
<center>
<p>タグを重ね合わせた例</p>
</center>プレビュー
タグを重ね合わせた例
ただ<○><▲>~</○></▲>のように
中中外外のルールを守らないと
動かないので注意してください!
失敗例
HTMLコード
<center>
<p>
失敗例
</center>
</p>プレビュー
Error
②<○>~<■>~</○>のような特殊な書き方
ほとんどのHTMLは<○>~</○>で書くのですが
中には<○>~<■>~</○>の
<■>のように単体で機能する
特殊なタグも存在します。
これも後に紹介しているので
今はそんなものもあるのか~ぐらいに
思っていただければ大丈夫です。
特殊なタグの例
HTMLコード
<p>
これは1行目に書かれています。<br>これは2行目に書かれています。
</p>プレビュー
これは1行目に書かれています。
これは2行目に書かれています。
WordPressでHTMLを埋め込む方法
WordPressでHTMLを埋め込む方法は2種類あります。
それぞれ解説していきます。
理解している方は飛ばして頂いて大丈夫です。
①カスタムHTMLを使用する
1つ目はカスタムHTMLを利用する方法です。
カスタムHTMLは
ビジュアルエディター利用中に
特定の部位のみにHTMLを使用したい時に
使える神機能です。
カスタムHTMLは
かなり使い勝手が良いので
おそらく皆さんが一番お世話に
なるものだと思います。
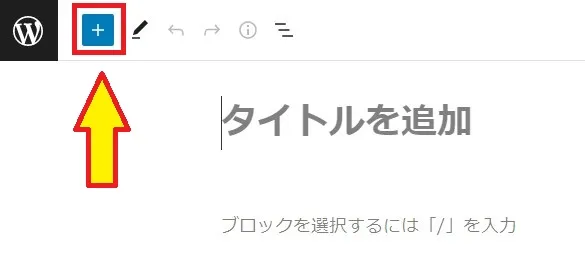
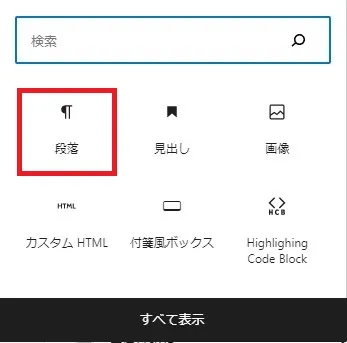
使い方はまず
上の『+』ボタンを選択してください。

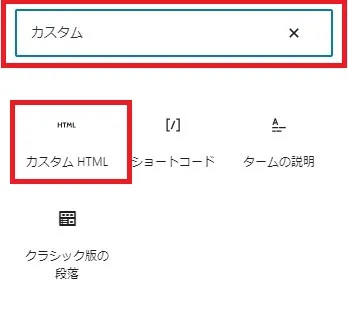
カタカナで『カスタム』と入力すると
候補に出てくると思いますので
選択してください。

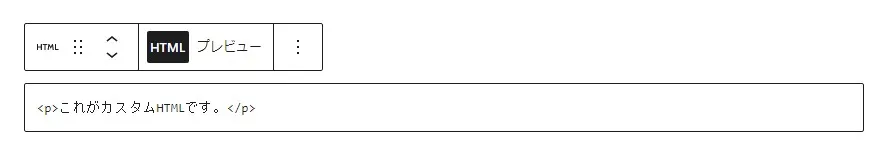
ここまで来れば後はコードを入力するだけです!


②コードエディターに切り替える
2つ目はビジュアルエディターから
コードエディターに切り替える方法です。
コードエディターは今まで入力してきた内容を
全てHTMLで表示される機能です。
勿論コードエディターのまま
コードを追加で書くこともできます。
ただこれはどちらかと言えば
中級者向けなので
まだ慣れていない方は
カスタムHTMLで充分だと思います。
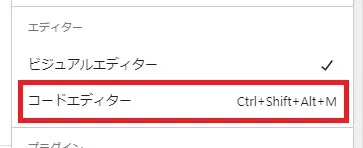
コードエディターへの切り替え方は
右上の3点ボタンを選択して
コードエディターを選択すれば変更できます。


WordPressでCSSを埋め込む方法
WordPressでCSSを埋め込む方法も2種類あります。
こちらもそれぞれ解説していきます。
理解している方は飛ばして頂いて大丈夫です。
①特定の記事のみに反映させる方法
特定の記事のみに反映させる方法は簡単です。
まず新規作成した記事を開いて
一番下までスクロールしてください。
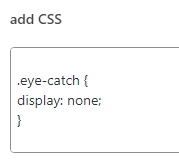
そうしたら『add CSS』という項目があるので
そちらに入力しましょう。

②全ての記事に反映させる方法
全ての記事にCSSを反映させたい場合は
『Style.css』に記述していきます。
※Style.cssに記述するときは
必ず子テーマに入力しましょう!
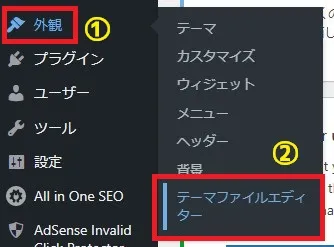
まずWordPressの管理画面に行き
外観→テーマファイルエディタを選択してください。

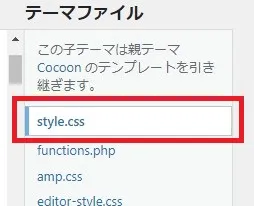
そして右側から『Style.css』を選択すると
CSSが入力できるようになります。

HTML&CSSのおすすめ一覧
ではここから実際に
ブログで使うべきHTML&CSSを
まとめて紹介していきます。
※今回はWordPress以外のブログを
使用している方もいる事も考慮して
ビジュアルエディターで省略できるものも
同時に紹介しています。
予めご了承ください。
おすすめHTMLタグ一覧
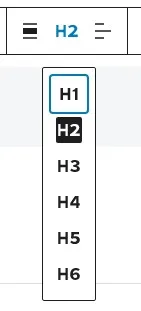
見出しタグ<h1>~<h6>
『h』とは『Heading』の略で
見出しを意味するタグです。
ビジュアルエディターでよく使う
下記の画像のこれです。

ただ<h1></h1>だけはタイトル用なので
必ず1記事に1つだけにしましょう!
見出しタグのメインの使い方は以下の通りです。
見出しタグの使用例
HTMLコード
<h1>記事のタイトル用。1記事に1つのみ</h1>
<h2>大見出し</h2>
<h3>中見出し</h3>
<h4>小見出し</h4>
<h5>小小見出し</h5>
<h6>小小小見出し</h6>段落タグ<p>
『p』とは『Paragraph』の略で
段落を意味するタグです。
ビジュアルエディターでよく使う
下記の画像のこれです。

基本的に文を書く時は大抵<p>タグを使用します。
段落タグの使用例
HTMLコード
<p>おはようございます。</p>
<p>こんにちは。</p>
<p>こんばんは。</p>プレビュー
おはようございます。
こんにちは。
こんばんは。
太字タグ<b>
『b』は『bold』の略で
このタグに囲まれたタグは太字になります。
ビジュアルエディターでよく使う
下記の画像のこれです。

基本的には必要ありませんが
HTMLで書いた所を太字にしたい時に
意外に役に立ったりするので
ぜひ覚えておきましょう!
太字タグの使用例
HTMLコード
<p>
この記事の筆者はすふぁんです。(太字無し)
</p>
<p>
<b>この記事の筆者はすふぁんです。(太字)</b>
</p>
<p>
この記事の筆者は<b>すふぁん</b>です。<b>(特定の部位だけ太字)</b>
</p>
プレビュー
この記事の筆者はすふぁんです。(太字無し)
この記事の筆者はすふぁんです。(太字)
この記事の筆者はすふぁんです。(特定の部位だけ太字)
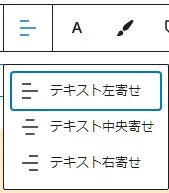
右・左・中央寄せタグ
文や画像などを
右・左・中央寄せにすることができるタグです。
(デフォルトだと左寄せなので
左寄せはあまり覚える必要はありませんが
一応明記しておきます。)
ビジュアルエディターでよく使う
下記の画像のこれです。

ちなみに私は中央寄せが好きなので
中央寄せをよく使っています。
右・左・中央寄せタグの使用例
HTMLコード
<p style="text-align: left">
これは左寄せになります(元々左寄せなんだけどね)。
</p>
<p style="text-align: center">
これは中央寄せになります。
</p>
<center>
<p>
中央寄せはこのように省略することもできます。
</p>
</center>
<p style="text-align: right">
これは右寄せになります。
</p>プレビュー
これは左寄せになります(元々左寄せなんだけどね)。
これは中央寄せになります。
中央寄せはこのように省略することもできます。
これは右寄せになります。
改行タグ<br>
<p>は段落タグなので
必ず1行は空いてしまうのですが
そこに<br>を入れることで改行ができるようになります。
ちなみにビジュアルエディターで改行する時は
改行タグの使用例
HTMLコード
<p>こんにちは。この文は改行されません。</p>
<p>こんにちは。<br>この文は改行されています。</p>プレビュー
こんにちは。この文は改行されません。
こんにちは。
この文は改行されています。
アンカータグ<a>
『a』とは、『Anchor』の略で
リンクの出発点や到達点を指定するタグです。
Aタグはすごい有能で
本当はすごい種類があるのですが
今回はブログで一番使う
<a href>をご紹介していきます。
↓<a href>を使用するとこのようなことができます。
すふぁんブログのホームページはこちらです。
やり方としてはまず下記のコードをコピーして
書いてある通りに入力してみてください!
<a href="ここにURLをペーストする">ここにURLの代わりの文字を入力する</a>
それを<p>タグの中に埋め込めば完了です!
<a href>の使用例
HTMLコード
<p>
<b>
すふぁんブログのホームページは<a href="https://sufanblog.com/">こちら</a>です。
</b>
</p>
<p>
<b>
ブログに関する私の情報は
<br>主にTwitterで告知していますので
<br>良ければ<a href="https://twitter.com/sufan_19" rel="nofollow">こちら</a>からTwitterのフォローをお願いいたします。
</b>
</p>プレビュー
すふぁんブログのホームページはこちらです。
ブログに関する私の情報は
主にTwitterで告知していますので
良ければこちらからTwitterのフォローをお願いいたします。
おすすめCSS一覧
CSSは私がおすすめのコードを載せていきます。
記事内でのアイキャッチ画像を非表示にする
これは主にホームページで約に立つCSSです。
このコードを丸々コピペするだけで
記事内にアイキャッチ画像が
表示されなくなります。
CSSコード
/* 記事内でのアイキャッチ画像を非表示にする */
.eye-catch {
display: none;
}H1タグを中央寄せにするCSS
H1タグはビジュアルコードエディターだけでは
中央寄せにすることができません。
ですがCSSを書くことでH1タグも
中央寄せにすることができます。
中央寄せにこだわっている方は
おすすめです!
CSSコード
/*H1のタイトルを中央寄りにするCSS*/
.entry-title {
text-align: center;
}記事内でH1タグを非表示にする
これも主にホームページで約に立つCSSです。
人によっては必要ありませんが
私は使用しています。
CSSコード
/* 記事内で<h1>タグを非表示にする*/
.entry-title {
display: none;
}Youtube動画をデフォルトで中央配置にする
記事内に埋め込んだYoutube動画を
このCSSを先に書いておくだけで
全て中央配置になるCSSです。
これは『Style.css』に書いておく事を
おすすめします。
CSSコード
/*YouTube動画の中央配置*/
.video-container{
margin: 0px auto;
}記事内の検索窓をオシャレにする
デフォルトでは下の画像のような
簡素な検索窓ですが

以下のCSSを『Style.css』に記述するだけで
下の画像のようなオシャレな
検索窓に変貌します。

ただコピペして貼り付けるだけですので
気に入った方は是非試してみてください。
CSSコード
/*オシャレな検索窓CSS*/
.sidebar .search-box, .search-menu-content .search-box {
width: 100%;
margin: 1em 0 2em;
position: relative;
display: flex;
border-radius: 50px; /*全体を囲むボックスの角丸*/
box-shadow:0px 4px 6px 0px #c4c4c4; /*全体を囲むボックスのシャドウ*/
}
.search-menu-content .search-box {
box-shadow:0px 4px 6px 0px #333; /*スライドイン表示でのシャドウ*/
}
.sidebar .search-edit, .search-menu-content .search-edit {
width: 80%; /*入力部分の長さ*/
background: #fff; /*入力部分の背景色*/
padding: 0 10px;
border: none; /*ボーダーを消す*/
border-radius: 50px 0 0 50px; /*左上、左下のみ角丸*/
font-size: 16px;
}
.search-submit {
width: 20%; /*ボタン部分の長さ*/
background: #444d53; /*ボタン部分の背景色*/
color: #fff; /*アイコンの色*/
position: static;
right: auto;
top: auto;
font-size: 20px; /*アイコンの大きさ*/
cursor: pointer;
line-height: 40px; /*検索窓の高さ*/
border: none;
border-radius: 0 50px 50px 0; /*右上、右下のみ角丸*/
padding: 0;
}
.search-box input::placeholder {
color: #bbb; /*プレースホルダーの色*/
}
.search-box input:focus, .search-box button:focus {
outline: 0; /*フォーカス時の枠線を消す*/
}
.nwa .author-box .author-description {
text-align: center;
}あとがき
最後までご覧いただきありがとうございました。
管理人のすふぁんです。
今回はブログのカスタマイズには欠かせない
HTMLとCSSのおすすめコードを
解説・紹介していきました!
ブログに関する私の情報は
主にTwitterで告知していますので
良ければこちらからTwitterのフォローをお願いいたします。
後こちらから他の記事もみれますので
良ければご確認をお願いします!
では次の記事でお会いしましょう!
ここまで読んでくれた読者様に感謝を!!









コメント